前言
使用传统视图开发应用时,我们使用 RemoteView 来创建小部件(Widget),在使用 Jetpack Compose 时可以考虑使用 Jetpack Compose 提供的 Jetpack Glance 框架替换原来的 RemoteView,使用 Composabble 可组合项创建 Widget。
当前(2023年.8月)Jetpack Glance 的最新版本是 1.0.0-rc01 还未发布正式的 stable 版本
Jetpack Glance 提供了使用 Jetpack Compose 风格的 API 来构建 Remote 视图的能力,本文以创建一个最简单的显示 Hello World 的 Widget 为例先来简单介绍 Jetpack Glance 最基本的用法。
实现步骤
在开始使用 Jetpack Glance 之前,请确保您已启用 Jetpack Compose。
-
声明依赖
在应用程序或模块的 build.gradle 文件中添加所需工件的依赖项:
dependencies { // For Glance support implementation("androidx.glance:glance:1.0.0-rc01") // For AppWidgets support implementation("androidx.glance:glance-appwidget:1.0.0-rc01") } -
在
res/xml/目录中声明AppWidgetProviderInfo在 XML 资源文件中创建 XML 文件,来定义
AppWidgetProviderInfo对象,AppWidgetProviderInfo定义了小部件的基本属性。这里定义了一个名为 my_appwidget_provider.xml 的 XML 文件
<?xml version="1.0" encoding="utf-8"?> <appwidget-provider xmlns:android="http://schemas.android.com/apk/res/android" android:minWidth="200dp" android:minHeight="50dp" />如果想了解更多关于 appwidget-provider 的信息,可以阅读官方文档。
-
定义
GlanceAppWidget创建一个
GlanceAppWidget的子类并重写provideGlance方法。此方法用于加载渲染 AppWidget 所需的数据:package cn.itmob.demo.widget import android.content.Context import androidx.compose.ui.unit.dp import androidx.glance.GlanceId import androidx.glance.GlanceModifier import androidx.glance.appwidget.GlanceAppWidget import androidx.glance.appwidget.provideContent import androidx.glance.layout.fillMaxSize import androidx.glance.layout.padding import androidx.glance.text.Text class MyGlanceAppWidget : GlanceAppWidget() { override suspend fun provideGlance(context: Context, id: GlanceId) { provideContent { Text( text = "Hello World! \nHello https://itmob.cn", modifier = GlanceModifier.fillMaxSize().padding(16.dp), ) } } }provideGlance()运行在主线程上。如果要在provideGlance()中执行任何耗时的操作,请使用withContext切换到另一个线程。 -
定义 GlanceAppWidgetReceiver
定义 GlanceAppWidgetReceiver 的子类来作为我们的 AppWidget/小控件 的接收器:
package cn.itmob.demo.widget import androidx.glance.appwidget.GlanceAppWidget import androidx.glance.appwidget.GlanceAppWidgetReceiver class MyGlanceAppWidgetReceiver : GlanceAppWidgetReceiver() { override val glanceAppWidget: GlanceAppWidget get() = MyGlanceAppWidget() }GlanceAppWidgetReceiver是 AppWidgetProvider 的子类,它们来处理小部件广播并更新小部件以响应小部件的生命周期事件,GlanceAppWidgetReceiver简化了AppWidgetProvider中生命周期的管理,使用glanceAppWidget方法返回给定的GlanceAppWidget,用于生成 RemoteView 即可。 -
在 AndroidManifest.xml 中声明
GlanceAppWidgetReceiver和appwidget-provider<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" package="cn.itmob.demo"> <application android:label="itmob.cn" ... > ... <receiver android:name=".widget.MyGlanceAppWidgetReceiver" android:exported="true"> <intent-filter> <action android:name="android.appwidget.action.APPWIDGET_UPDATE" /> </intent-filter> <meta-data android:name="android.appwidget.provider" android:resource="@xml/my_appwidget_provider" /> </receiver> </application> </manifest>
总结
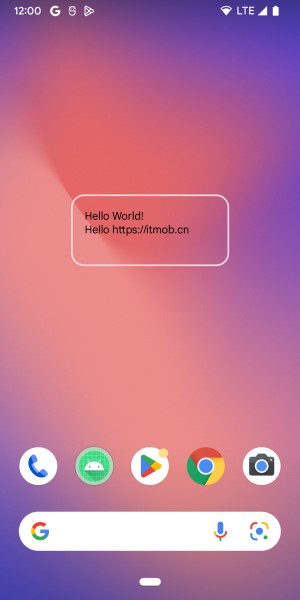
以上步骤是 Jetpack Glance 框架的基本用法,如下是其添加到主屏幕的效果: