问题:
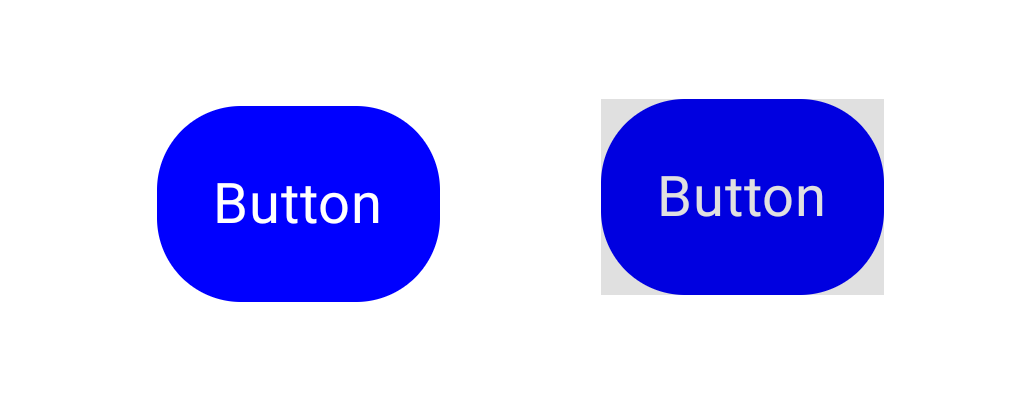
Jetpack Compose 中为 Box, Row, Column 等可组合项添加点击事件时,默认会有添加点击时的水波纹(涟漪)效果,但是当改变它们的形状时(比如圆角形状),水波纹效果并不会改变为圆角,它仍然是会在圆角形状之外显示。

Box(
modifier = Modifier
.clickable { }
.background(color = Color.Blue, shape = RoundedCornerShape(24.dp))
.padding(16.dp),
) {
Text(
text = "Button",
color = Color.White,
)
}
解决:
在应用点击事件 Modifier.clickable 之前先添加 Modifier.clip(shape: Shape) 对可组合项进行剪辑即可。因为在使用修饰符时顺序很重要,首先出现的修饰符将首先应用。
Box(
modifier = Modifier
.clip(RoundedCornerShape(24.dp))
.background(color = Color.Blue, shape = RoundedCornerShape(24.dp))
.clickable{
// onClick
}
.padding(16.dp),
) {
Text(
text = "Button",
color = Color.White,
)
}